As an Amazon Associate I earn from qualifying purchases.
As an Amazon Associate I earn from qualifying purchases.
Fall garden work with Ishtar blazing in the headphones
I am raking autumn leaves and daydreaming while listening to Ishtar
singing...
"C'est la vie, no one ever said life is fair, just a passing of time
that we share... No one said love was fair, just the tears and the
laughter we shared, no regrets I swear!"
singing...
"C'est la vie, no one ever said life is fair, just a passing of time
that we share... No one said love was fair, just the tears and the
laughter we shared, no regrets I swear!"
One day soon when I am a multi-millionare I'll travel to Spain to
learn flamenco guitar, find a guitar master, go to Cuba and find the
most sensual, heart moving rythm band ever, go to Brasil and find
singer who will whisper Portuges directly to my soul, go to Morroco
and mix in a little flavor of hot Saharan longing. I take them all
somewhere in southern Spain, we will eat, drink, laugh for days,
become good friends and compose and record music.
This is one of the things I want to in my life.
Now, back to raking leaves, getting cold on this island, err park bench.
As an Amazon Associate I earn from qualifying purchases.
As an Amazon Associate I earn from qualifying purchases.
Compilation issue with gwt-dnd-2.6.5.jar - Java 1.6
Recently I had to use an updated version of gwt-dnd-2.6.5.jar with Snow Leopard (Mac OS X 10.6). I was using Java 1.5 and I got below error, which indicates a class being compiled with a different Java version:
java.lang.UnsupportedClassVersionError: Bad version number in .class file
Solution: It turns out that gwt-dnd-2.6.5.jar is using Java 1.6, therefore I had use same Java version (Java 1.6) in my environment in order for my project to comile correctly.
1. Click Eclipse -> preferences -> Java -> installed JRE
2. Click Eclipse -> preferences -> Java -> compile -> select 1.6
find similar posts:
GWT,
gwt-dnd-2.6.5.jar,
Java
0
comments
Compilation issue with gwt-dnd-2.6.5.jar - Java 1.6
Recently I had to use an updated version of gwt-dnd-2.6.5.jar with Snow Leopard (Mac OS X 10.6). I was using Java 1.5 and I got below error, which indicates a class being compiled with a different Java version:
java.lang.UnsupportedClassVersionError: Bad version number in .class file
Solution: It turns out that gwt-dnd-2.6.5.jar is using Java 1.6, therefore I had use same Java version (Java 1.6) in my environment in order for my project to comile correctly.
1. Click Eclipse -> preferences -> Java -> installed JRE
2. Click Eclipse -> preferences -> Java -> compile -> select 1.6
find similar posts:
GWT,
gwt-dnd-2.6.5.jar,
Java
0
comments
Eclipse 3.5 installation with GWT 2.0 RC1
1. Install Eclipse 3.5 (Galileo Eclipse IDE for JAVA EE Developers): http://www.eclipse.org/downloads/ Extract Eclipse package in Application directory (on your Mac).
2. Download latest Eclipse 3.5 plugin for GWT http://dl.google.com/eclipse/plugin/3.5/zips/gpe-e35-latest.zip Extract the archive into the dropins directory in your Eclipse installation. Your installation of Eclipse will now have a directory dropins/eclipse/features/com.google.gdt.eclipse.suite.e35.feature_version and some newly installed JAR files in dropins/eclipse/plugins/
2. Download latest Eclipse 3.5 plugin for GWT http://dl.google.com/eclipse/plugin/3.5/zips/gpe-e35-latest.zip Extract the archive into the dropins directory in your Eclipse installation. Your installation of Eclipse will now have a directory dropins/eclipse/features/com.google.gdt.eclipse.suite.e35.feature_version and some newly installed JAR files in dropins/eclipse/plugins/
Restart Eclipse. The plugin should now be installed!
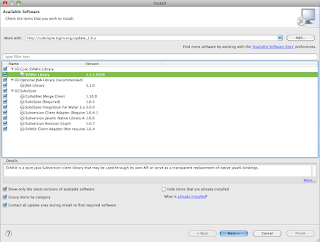
3. In eclipse, Install SubEclipse (SVN):
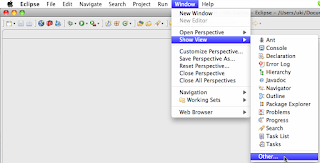
Click on Help menu -> Install New Software -> paste http://subclipse.tigris.org/update_1.6.x and click add button

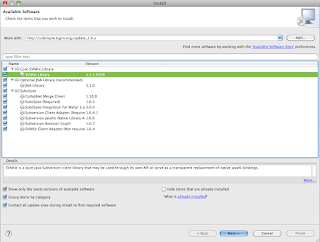
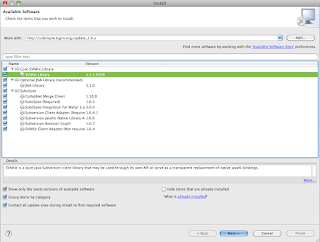
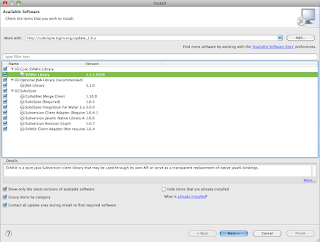
Select all options and click next
Click Finish and you will be asked to restart your Eclipse
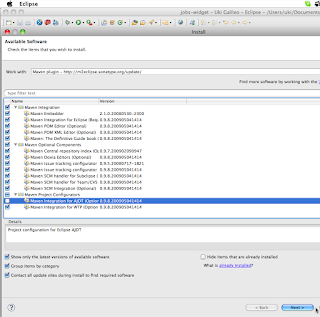
4. Install Maven, if you are using Maven to manage dependancies in your project
Click on Help menu -> Install New Software -> paste http://m2eclipse.sonatype.org/update/http://m2eclipse.sonatype.org/update/ and click add button
Click on Help menu -> Install New Software -> paste http://m2eclipse.sonatype.org/update/http://m2eclipse.sonatype.org/update/ and click add button
find similar posts:
Eclipse,
GWT,
Maven
0
comments
Eclipse 3.5 installation with GWT 2.0 RC1
1. Install Eclipse 3.5 (Galileo Eclipse IDE for JAVA EE Developers): http://www.eclipse.org/downloads/ Extract Eclipse package in Application directory (on your Mac).
2. Download latest Eclipse 3.5 plugin for GWT http://dl.google.com/eclipse/plugin/3.5/zips/gpe-e35-latest.zip Extract the archive into the dropins directory in your Eclipse installation. Your installation of Eclipse will now have a directory dropins/eclipse/features/com.google.gdt.eclipse.suite.e35.feature_version and some newly installed JAR files in dropins/eclipse/plugins/
2. Download latest Eclipse 3.5 plugin for GWT http://dl.google.com/eclipse/plugin/3.5/zips/gpe-e35-latest.zip Extract the archive into the dropins directory in your Eclipse installation. Your installation of Eclipse will now have a directory dropins/eclipse/features/com.google.gdt.eclipse.suite.e35.feature_version and some newly installed JAR files in dropins/eclipse/plugins/
Restart Eclipse. The plugin should now be installed!
3. In eclipse, Install SubEclipse (SVN):
Click on Help menu -> Install New Software -> paste http://subclipse.tigris.org/update_1.6.x and click add button

Select all options and click next
Click Finish and you will be asked to restart your Eclipse
4. Install Maven, if you are using Maven to manage dependancies in your project
Click on Help menu -> Install New Software -> paste http://m2eclipse.sonatype.org/update/http://m2eclipse.sonatype.org/update/ and click add button
Click on Help menu -> Install New Software -> paste http://m2eclipse.sonatype.org/update/http://m2eclipse.sonatype.org/update/ and click add button
find similar posts:
Eclipse,
GWT,
Maven
0
comments
Install Java 1.5 on Snow Leopard using Pacifist
Download the official Java 1.5 update 4 zip file from the Apple: Java 1.5 update 4
Open Java package (JavaForMacOSX10.5Update4.pkg file.) using Shareware utility called Pacifist ($20 per license)
After you have successfully opened the downloaded Java package:
Open Java package (JavaForMacOSX10.5Update4.pkg file.) using Shareware utility called Pacifist ($20 per license)
After you have successfully opened the downloaded Java package:
- Using Finder application, navigate to
- HD -> System -> Library -> Frameworks -> Java.VMframework -> versions
- Select 1.5 and 1.5.0 versions and move them to Trash. Be sure to empty your trash.
- Using Pacifist, select 1.5, and 1.5.0, right-click and choose to install default location
find similar posts:
Java,
Snow Leopard
0
comments
Install Java 1.5 on Snow Leopard using Pacifist
Download the official Java 1.5 update 4 zip file from the Apple: Java 1.5 update 4
Open Java package (JavaForMacOSX10.5Update4.pkg file.) using Shareware utility called Pacifist ($20 per license)
After you have successfully opened the downloaded Java package:
Open Java package (JavaForMacOSX10.5Update4.pkg file.) using Shareware utility called Pacifist ($20 per license)
After you have successfully opened the downloaded Java package:
- Using Finder application, navigate to
- HD -> System -> Library -> Frameworks -> Java.VMframework -> versions
- Select 1.5 and 1.5.0 versions and move them to Trash. Be sure to empty your trash.
- Using Pacifist, select 1.5, and 1.5.0, right-click and choose to install default location
find similar posts:
Java,
Snow Leopard
0
comments
Java 1.5 update 4 issues with Snow Leopard
CAfter Mac OS X Snow Leopard upgrade, I had to download Java 1.5 update 4 and got following error:
Also see:
Java for Mac OS X 10.5 update 4 can't be installed on this disk. This software can only be installed on Mac OS X Leopard
Here is a solution:
- Click on Finder -> Utilities -> Disk Utility
- Click on HD and run Repair HD Permissions
- Restart you Mac and magic should start happening!
Also see:
find similar posts:
Java,
Snow Leopard
0
comments
Java 1.5 update 4 issues with Snow Leopard
CAfter Mac OS X Snow Leopard upgrade, I had to download Java 1.5 update 4 and got following error:
Also see:
Java for Mac OS X 10.5 update 4 can't be installed on this disk. This software can only be installed on Mac OS X Leopard
Here is a solution:
- Click on Finder -> Utilities -> Disk Utility
- Click on HD and run Repair HD Permissions
- Restart you Mac and magic should start happening!
Also see:
find similar posts:
Java,
Snow Leopard
0
comments
Java for Mac OS X 10.5 Update 4
Java for Mac OS X 10.5 Update 4 delivers improved reliability, security, and compatibility for Java SE 6, J2SE 5.0 and J2SE 1.4.2 on Mac OS X 10.5.7 and later.
This release updates Java SE 6 to version 1.6.0_13, J2SE 5.0 to version 1.5.0_19, and J2SE 1.4.2 to 1.4.2_21.
Download Java:
http://support.apple.com/downloads/Java_for_Mac_OS_X_10_5_Update_4
find similar posts:
Java,
Snow Leopard
0
comments
Java for Mac OS X 10.5 Update 4
Java for Mac OS X 10.5 Update 4 delivers improved reliability, security, and compatibility for Java SE 6, J2SE 5.0 and J2SE 1.4.2 on Mac OS X 10.5.7 and later.
This release updates Java SE 6 to version 1.6.0_13, J2SE 5.0 to version 1.5.0_19, and J2SE 1.4.2 to 1.4.2_21.
Download Java:
http://support.apple.com/downloads/Java_for_Mac_OS_X_10_5_Update_4
find similar posts:
Java,
Snow Leopard
0
comments
Oh Captain, my Captain! Walt Whitman
O Captain my Captain! our fearful trip is done,
The ship has weathered every rack, the prize we sought is won,
The port is near, the bells I hear, the people all exulting,
While follow eyes the steady keel, the vessel grim and daring;
But O heart! heart! heart!
O the bleeding drops of red,
Where on the deck my Captain lies,
Fallen cold and dead.
O Captain! my Captain! rise up and hear the bells;
Rise up--for you the flag is flung for you the bugle trills,
For you bouquets and ribboned wreaths for you the shores a-crowding,
For you they call, the swaying mass, their eager faces turning;
Here Captain! dear father!
This arm beneath your head!
It is some dream that on the deck,
You've fallen cold and dead.
My Captain does not answer, his lips are pale and still;
My father does not feel my arm, he has no pulse nor will;
The ship is anchored safe and sound, its voyage closed and done;
From fearful trip the victor ship comes in with object won;
Exult O shores, and ring O bells!
But I, with mournful tread,
Walk the deck my Captain lies,
Fallen cold and dead.
find similar posts:
Whitman
0
comments
... so may you contribute a verse
Medicine and law are noble pursuits, but we STAY alive because of romance and love
find similar posts:
love,
romantic
0
comments
As an Amazon Associate I earn from qualifying purchases.
Why Nobody Cares About Your Blog
If I walked into a crowded mall, went into the food court, stood there in the middle of it and just started talking, what do you think would happen?
Most people wouldn’t see me. Then, a few would and they would probably think I was crazy. At the end of the day, I’ll just be that crazy guy they saw at the mall.
read more at problogger.net ...
Most people wouldn’t see me. Then, a few would and they would probably think I was crazy. At the end of the day, I’ll just be that crazy guy they saw at the mall.
- speak TO your audience no AT your audience
- personal relationships still apply
- your job is to have something worth saying to your audience
- get them to talk back to you
- establish authority in the field
- become their trusted friend
read more at problogger.net ...
find similar posts:
Blog
0
comments
Why Nobody Cares About Your Blog
If I walked into a crowded mall, went into the food court, stood there in the middle of it and just started talking, what do you think would happen?
Most people wouldn’t see me. Then, a few would and they would probably think I was crazy. At the end of the day, I’ll just be that crazy guy they saw at the mall.
read more at problogger.net ...
Most people wouldn’t see me. Then, a few would and they would probably think I was crazy. At the end of the day, I’ll just be that crazy guy they saw at the mall.
- speak TO your audience no AT your audience
- personal relationships still apply
- your job is to have something worth saying to your audience
- get them to talk back to you
- establish authority in the field
- become their trusted friend
read more at problogger.net ...
find similar posts:
Blog
0
comments
As an Amazon Associate I earn from qualifying purchases.
As an Amazon Associate I earn from qualifying purchases.
Future of microblogging? Corporate Twitter, geo-tagging?
In a move that appears to signal an attempt by Twitter to finally monetize its user base, the company will start selling corporate accounts to brands by the end 2009.
Though Twitter co-founder Biz Stone had hinted at such an initiative earlier this year, he fleshed out the concept this week at an industry event in London, where he said a pay-for package will offer verified streams and analytics.
Though Twitter co-founder Biz Stone had hinted at such an initiative earlier this year, he fleshed out the concept this week at an industry event in London, where he said a pay-for package will offer verified streams and analytics.
read more...
Please give us your opinion in comments section..
find similar posts:
Twitter
0
comments
Future of microblogging? Corporate Twitter, geo-tagging?
In a move that appears to signal an attempt by Twitter to finally monetize its user base, the company will start selling corporate accounts to brands by the end 2009.
Though Twitter co-founder Biz Stone had hinted at such an initiative earlier this year, he fleshed out the concept this week at an industry event in London, where he said a pay-for package will offer verified streams and analytics.
Though Twitter co-founder Biz Stone had hinted at such an initiative earlier this year, he fleshed out the concept this week at an industry event in London, where he said a pay-for package will offer verified streams and analytics.
read more...
Please give us your opinion in comments section..
find similar posts:
Twitter
0
comments
Foursquare the next Social Media craze
Pete Cashmore: Early adopters say Foursquare could be 2010's big social-media craze
Foursquare ventures beyond utility, however: It's a virtual game in which participants earn badges for checking in at various locations; those that check in most become a venue's "mayor." By all accounts, this mechanism is as addictive as Twitter, Facebook or checking your e-mail on a BlackBerry.
read more ...
find similar posts:
Foursquare
1 comments
Foursquare the next Social Media craze
Pete Cashmore: Early adopters say Foursquare could be 2010's big social-media craze
Foursquare ventures beyond utility, however: It's a virtual game in which participants earn badges for checking in at various locations; those that check in most become a venue's "mayor." By all accounts, this mechanism is as addictive as Twitter, Facebook or checking your e-mail on a BlackBerry.
read more ...
find similar posts:
Foursquare
0
comments
Updating Eclipse Galileo to GWT 2.0 RC2
Fresh installation is recommended.
Mac: use Cocoa 32 bit
Extract in Applications directory, for example:
/Applications/IDE/eclipse-jee-galileo-SR1-macosx-cocoa.tar.gz
Drag /Applications/IDE/eclipse/Eclipse.app to your dock to make a shortcut.
2) Download GWT SDK:
http://google-web-toolkit.googlecode.com/files/gwt-2.0.0-rc2.zip
Extract the zip in any location, example:
/opt/gwt/gwt-2.0.0-rc2.zip
/opt/gwt/gwt-2.0.0-rc2/gwt-dev.jar
Mac: use Cocoa 32 bit
Extract in Applications directory, for example:
/Applications/IDE/eclipse-jee-galileo-SR1-macosx-cocoa.tar.gz
Drag /Applications/IDE/eclipse/Eclipse.app to your dock to make a shortcut.
2) Download GWT SDK:
http://google-web-toolkit.googlecode.com/files/gwt-2.0.0-rc2.zip
Extract the zip in any location, example:
/opt/gwt/gwt-2.0.0-rc2.zip
/opt/gwt/gwt-2.0.0-rc2/gwt-dev.jar
3) Install Eclipse GWT Plugin:
download and extract into Eclipse dropins directory
http://dl.google.com/eclipse/plugin/3.5/zips/gpe-e35-latest.zip
You should have this, or newer:
/Applications/IDE/eclipse/dropins/eclipse/features/com.google.gdt.eclipse.suite.e35.feature_1.1.2.v200910131704
download and extract into Eclipse dropins directory
http://dl.google.com/eclipse/plugin/3.5/zips/gpe-e35-latest.zip
You should have this, or newer:
/Applications/IDE/eclipse/dropins/eclipse/features/com.google.gdt.eclipse.suite.e35.feature_1.1.2.v200910131704
Restart Eclipse, you should see the plugin.
If for any reason you don't see these 3 icons, delete Eclipse installation, and extract all again from the downloaded archives, take about 1 minute.
Following steps are optional depending on what you are using:
4) Install Eclipse SVN plugin: Menu.. Help.. Install new software...
http://subclipse.tigris.org/update_1.6.x
http://subclipse.tigris.org/update_1.6.x
You should be able to browse any SVN repositories by selecting..
and typing SVN in the search, then selecting "SVN repositories"
5) Install Eclipse Maven plugin: Menu.. Help.. Install New Software ...
http://m2eclipse.sonatype.org/update/

Please post comments and help tips
find similar posts:
Eclipse,
GWT
0
comments
Updating Eclipse Galileo to GWT 2.0 RC2
Fresh installation is recommended.
Mac: use Cocoa 32 bit
Extract in Applications directory, for example:
/Applications/IDE/eclipse-jee-galileo-SR1-macosx-cocoa.tar.gz
Drag /Applications/IDE/eclipse/Eclipse.app to your dock to make a shortcut.
2) Download GWT SDK:
http://google-web-toolkit.googlecode.com/files/gwt-2.0.0-rc2.zip
Extract the zip in any location, example:
/opt/gwt/gwt-2.0.0-rc2.zip
/opt/gwt/gwt-2.0.0-rc2/gwt-dev.jar
Mac: use Cocoa 32 bit
Extract in Applications directory, for example:
/Applications/IDE/eclipse-jee-galileo-SR1-macosx-cocoa.tar.gz
Drag /Applications/IDE/eclipse/Eclipse.app to your dock to make a shortcut.
2) Download GWT SDK:
http://google-web-toolkit.googlecode.com/files/gwt-2.0.0-rc2.zip
Extract the zip in any location, example:
/opt/gwt/gwt-2.0.0-rc2.zip
/opt/gwt/gwt-2.0.0-rc2/gwt-dev.jar
3) Install Eclipse GWT Plugin:
download and extract into Eclipse dropins directory
http://dl.google.com/eclipse/plugin/3.5/zips/gpe-e35-latest.zip
You should have this, or newer:
/Applications/IDE/eclipse/dropins/eclipse/features/com.google.gdt.eclipse.suite.e35.feature_1.1.2.v200910131704
download and extract into Eclipse dropins directory
http://dl.google.com/eclipse/plugin/3.5/zips/gpe-e35-latest.zip
You should have this, or newer:
/Applications/IDE/eclipse/dropins/eclipse/features/com.google.gdt.eclipse.suite.e35.feature_1.1.2.v200910131704
Restart Eclipse, you should see the plugin.
If for any reason you don't see these 3 icons, delete Eclipse installation, and extract all again from the downloaded archives, take about 1 minute.
Following steps are optional depending on what you are using:
4) Install Eclipse SVN plugin: Menu.. Help.. Install new software...
http://subclipse.tigris.org/update_1.6.x
http://subclipse.tigris.org/update_1.6.x
You should be able to browse any SVN repositories by selecting..
and typing SVN in the search, then selecting "SVN repositories"
5) Install Eclipse Maven plugin: Menu.. Help.. Install New Software ...
http://m2eclipse.sonatype.org/update/

Please post comments and help tips
find similar posts:
Eclipse,
GWT
0
comments
LinkedIn - example how to make money from Social Networking
Here is a great way to make money, pay $500 per month and
- I let you send 50 emails
- I let you do 700 searches
- I let you have 25 folders
Wow, that is generous indeed, but I still love using LinkedIn and no, thank you I rather work harder on building my social network.
find similar posts:
LinkedIn
0
comments
LinkedIn - example how to make money from Social Networking
Here is a great way to make money, pay $500 per month and
- I let you send 50 emails
- I let you do 700 searches
- I let you have 25 folders
Wow, that is generous indeed, but I still love using LinkedIn and no, thank you I rather work harder on building my social network.
find similar posts:
LinkedIn
0
comments
Cloud-based IDE for Google AppEngine?
With all this talk about Chrome OS and Netbooks being stripped down to bare minimum developers must be wondering...
Can I carry a small (CPU/memory) tablet computer (preferably Mac, or Android), connect it to any keyboard and monitor (mouse not needed as tablet would serve as a touchpad) and continue my code development?
Hence the idea...
Anyone interested in writing cloud-based IDE (like Eclipse) for browsers (or Android/Chrome OS platform)?
Now, I know, even today you can open JavaScript, PHP, or other script in the browser, edit it save and instantly see the changes.
Well, I was hoping for GWT or Flex solution.
Pallavi Kaushik suggested: https://bespin.mozilla.com/
Can I carry a small (CPU/memory) tablet computer (preferably Mac, or Android), connect it to any keyboard and monitor (mouse not needed as tablet would serve as a touchpad) and continue my code development?
Hence the idea...
Anyone interested in writing cloud-based IDE (like Eclipse) for browsers (or Android/Chrome OS platform)?
- kind of code-friendly wiki model with "deploy" button added
- all the programing happens in the browser
- no extra tools needed (can work from school lab/library computer)
- apps inherently live in/deploys to Google AppEngine or other cloud
- no need for code checking out/in
- version history would be auto-maintained
- multiple people can edit a file and live editing would be color coded
- login for client projects, but open source project could thrive on it
- 100% same environment for all developers (dependency management)
- ability to lock-out files until developer works out the bugs
- ability for other to see "locked-out" changes
Now, I know, even today you can open JavaScript, PHP, or other script in the browser, edit it save and instantly see the changes.
Well, I was hoping for GWT or Flex solution.
Pallavi Kaushik suggested: https://bespin.mozilla.com/
Please leave a comment with suggestions, or links to the projects that do that.
Cloud-based IDE for Google AppEngine?
With all this talk about Chrome OS and Netbooks being stripped down to bare minimum developers must be wondering...
Can I carry a small (CPU/memory) tablet computer (preferably Mac, or Android), connect it to any keyboard and monitor (mouse not needed as tablet would serve as a touchpad) and continue my code development?
Hence the idea...
Anyone interested in writing cloud-based IDE (like Eclipse) for browsers (or Android/Chrome OS platform)?
Now, I know, even today you can open JavaScript, PHP, or other script in the browser, edit it save and instantly see the changes.
Well, I was hoping for GWT or Flex solution.
Pallavi Kaushik suggested: https://bespin.mozilla.com/
Can I carry a small (CPU/memory) tablet computer (preferably Mac, or Android), connect it to any keyboard and monitor (mouse not needed as tablet would serve as a touchpad) and continue my code development?
Hence the idea...
Anyone interested in writing cloud-based IDE (like Eclipse) for browsers (or Android/Chrome OS platform)?
- kind of code-friendly wiki model with "deploy" button added
- all the programing happens in the browser
- no extra tools needed (can work from school lab/library computer)
- apps inherently live in/deploys to Google AppEngine or other cloud
- no need for code checking out/in
- version history would be auto-maintained
- multiple people can edit a file and live editing would be color coded
- login for client projects, but open source project could thrive on it
- 100% same environment for all developers (dependency management)
- ability to lock-out files until developer works out the bugs
- ability for other to see "locked-out" changes
Now, I know, even today you can open JavaScript, PHP, or other script in the browser, edit it save and instantly see the changes.
Well, I was hoping for GWT or Flex solution.
Pallavi Kaushik suggested: https://bespin.mozilla.com/
Please leave a comment with suggestions, or links to the projects that do that.
As an Amazon Associate I earn from qualifying purchases.
As an Amazon Associate I earn from qualifying purchases.
new facebook4gwt Version 1.0.6
I have made changes in preparation for the December 20, 2009 deprecation of the showFeedDialog() method.
Users should use streamPublish() instead.
Example of use:
FacebookStory story = new FacebookStory();
story.putData("name", "title"); //you can use {*actor*} which uses the logged users name
story.putData("caption", "tehasdsasdf");
story.putData("description", "tehasdsasdf");
story.putData("href", "http://www.cnn.com");//adds href for 'name'
story.addImage("http://i.cdn.turner.com/cnn/.element/img/3.0/global/header/hdr-main.gif", "http://www.cnn.com");
story.setActionLinkText("another link to something");
story.setActionLinkHref("http://www.google.com");
story.streamPublish();
new facebook4gwt Version 1.0.6
I have made changes in preparation for the December 20, 2009 deprecation of the showFeedDialog() method.
Users should use streamPublish() instead.
Example of use:
FacebookStory story = new FacebookStory();
story.putData("name", "title"); //you can use {*actor*} which uses the logged users name
story.putData("caption", "tehasdsasdf");
story.putData("description", "tehasdsasdf");
story.putData("href", "http://www.cnn.com");//adds href for 'name'
story.addImage("http://i.cdn.turner.com/cnn/.element/img/3.0/global/header/hdr-main.gif", "http://www.cnn.com");
story.setActionLinkText("another link to something");
story.setActionLinkHref("http://www.google.com");
story.streamPublish();
More GWT Date woes
So, as we all know, working with dates in GWT is not much fun given the lack of a Calendar class to do any sort of date manipulation. Incrementing and decrementing dates must now be done by adding and subtracting from the milliseconds that have elapsed since epoch.
So we have a method that does the calculating for you and it has been working fine, until I stumbled upon a very interesting bug. Apparently, there is some issue revolving around November 1, 2009. Here some some code to replicate my results:
Here is the output from this test:public void onModuleLoad(){DateTimeFormat format = DateTimeFormat.getFormat("dd/MM/yyyy H:mm:ss");String dateString = "01/11/2009 1:30:30";Date originalDate = format.parse(dateString);Date date = new Date();for (int i = -7; i < 8; i++){date = incrementDays(originalDate, i);System.out.println("DateUtil.incrementDay(" + i + ") = " + date.toString());}}private static Date incrementDays(Date date, int xdays){long time = date.getTime();time = time + (xdays * 24 * 60 * 60 * 1000);Date newDate = new Date(time);return newDate;}
DateUtil.incrementDay(-7) = Sun Oct 25 02:30:30 CDT 2009DateUtil.incrementDay(-6) = Mon Oct 26 02:30:30 CDT 2009DateUtil.incrementDay(-5) = Tue Oct 27 02:30:30 CDT 2009DateUtil.incrementDay(-4) = Wed Oct 28 02:30:30 CDT 2009DateUtil.incrementDay(-3) = Thu Oct 29 02:30:30 CDT 2009DateUtil.incrementDay(-2) = Fri Oct 30 02:30:30 CDT 2009DateUtil.incrementDay(-1) = Sat Oct 31 02:30:30 CDT 2009DateUtil.incrementDay(0) = Sun Nov 01 01:30:30 CST 2009DateUtil.incrementDay(1) = Mon Nov 02 01:30:30 CST 2009DateUtil.incrementDay(2) = Tue Nov 03 01:30:30 CST 2009DateUtil.incrementDay(3) = Wed Nov 04 01:30:30 CST 2009DateUtil.incrementDay(4) = Thu Nov 05 01:30:30 CST 2009DateUtil.incrementDay(5) = Fri Nov 06 01:30:30 CST 2009DateUtil.incrementDay(6) = Sat Nov 07 01:30:30 CST 2009DateUtil.incrementDay(7) = Sun Nov 08 01:30:30 CST 2009
As you can see, at November 1, the time gets decremented by one hour. I have not been able to figure out what exactly is causing this. I have run a ton of tests and have not been able to come up with any answers. All other dates in 2009 appear to work (although, I did not test them all). Also, November 1, 2010 does work, but it is off again on November 8.
Just another reason why we need a Calendar class for GWT.
If anyone has any ideas what is causing this, please let us know.
UPDATE:
Day light savings time did not cross my mind, and is seems to be the culprit in this issue. If anyone has any other ways of calculating the date on the client side in GWT, let us know. Thanks.
UPDATE #2:
Here is the new incrementDays() method to deal with this issue:
private static Date incrementDays(Date date, int xdays){long time = date.getTime();time = time - (xdays * 24 * 60 * 60 * 1000);Date newDate = new Date(time);Integer dateHour = new Integer(DateTimeFormat.getFormat("H").format(date));Integer newDateHour = new Integer(DateTimeFormat.getFormat("H").format(newDate));if (!dateHour.equals(newDateHour)){if (dateHour > newDateHour || (dateHour.equals(0) && newDateHour.equals(23))){time = time + (60 * 60 * 1000);newDate.setTime(time);} else if (dateHour < newDateHour){time = time - (60 * 60 * 1000);newDate.setTime(time);}}return newDate;}
find similar posts:
by Jordan Beck,
GWT
1 comments
More GWT Date woes
So, as we all know, working with dates in GWT is not much fun given the lack of a Calendar class to do any sort of date manipulation. Incrementing and decrementing dates must now be done by adding and subtracting from the milliseconds that have elapsed since epoch.
So we have a method that does the calculating for you and it has been working fine, until I stumbled upon a very interesting bug. Apparently, there is some issue revolving around November 1, 2009. Here some some code to replicate my results:
Here is the output from this test:public void onModuleLoad(){DateTimeFormat format = DateTimeFormat.getFormat("dd/MM/yyyy H:mm:ss");String dateString = "01/11/2009 1:30:30";Date originalDate = format.parse(dateString);Date date = new Date();for (int i = -7; i < 8; i++){date = incrementDays(originalDate, i);System.out.println("DateUtil.incrementDay(" + i + ") = " + date.toString());}}private static Date incrementDays(Date date, int xdays){long time = date.getTime();time = time + (xdays * 24 * 60 * 60 * 1000);Date newDate = new Date(time);return newDate;}
DateUtil.incrementDay(-7) = Sun Oct 25 02:30:30 CDT 2009DateUtil.incrementDay(-6) = Mon Oct 26 02:30:30 CDT 2009DateUtil.incrementDay(-5) = Tue Oct 27 02:30:30 CDT 2009DateUtil.incrementDay(-4) = Wed Oct 28 02:30:30 CDT 2009DateUtil.incrementDay(-3) = Thu Oct 29 02:30:30 CDT 2009DateUtil.incrementDay(-2) = Fri Oct 30 02:30:30 CDT 2009DateUtil.incrementDay(-1) = Sat Oct 31 02:30:30 CDT 2009DateUtil.incrementDay(0) = Sun Nov 01 01:30:30 CST 2009DateUtil.incrementDay(1) = Mon Nov 02 01:30:30 CST 2009DateUtil.incrementDay(2) = Tue Nov 03 01:30:30 CST 2009DateUtil.incrementDay(3) = Wed Nov 04 01:30:30 CST 2009DateUtil.incrementDay(4) = Thu Nov 05 01:30:30 CST 2009DateUtil.incrementDay(5) = Fri Nov 06 01:30:30 CST 2009DateUtil.incrementDay(6) = Sat Nov 07 01:30:30 CST 2009DateUtil.incrementDay(7) = Sun Nov 08 01:30:30 CST 2009
As you can see, at November 1, the time gets decremented by one hour. I have not been able to figure out what exactly is causing this. I have run a ton of tests and have not been able to come up with any answers. All other dates in 2009 appear to work (although, I did not test them all). Also, November 1, 2010 does work, but it is off again on November 8.
Just another reason why we need a Calendar class for GWT.
If anyone has any ideas what is causing this, please let us know.
UPDATE:
Day light savings time did not cross my mind, and is seems to be the culprit in this issue. If anyone has any other ways of calculating the date on the client side in GWT, let us know. Thanks.
UPDATE #2:
Here is the new incrementDays() method to deal with this issue:
private static Date incrementDays(Date date, int xdays){long time = date.getTime();time = time - (xdays * 24 * 60 * 60 * 1000);Date newDate = new Date(time);Integer dateHour = new Integer(DateTimeFormat.getFormat("H").format(date));Integer newDateHour = new Integer(DateTimeFormat.getFormat("H").format(newDate));if (!dateHour.equals(newDateHour)){if (dateHour > newDateHour || (dateHour.equals(0) && newDateHour.equals(23))){time = time + (60 * 60 * 1000);newDate.setTime(time);} else if (dateHour < newDateHour){time = time - (60 * 60 * 1000);newDate.setTime(time);}}return newDate;}
find similar posts:
GWT
1 comments
GWT 2.0 RC1
Before using GWT 2.0 RC1, please understand that it is still a release candidate and will likely change before its official release. We do not recommend using this release candidate build for production applications.
read more...
find similar posts:
GWT
0
comments
GWT 2.0 RC1
Before using GWT 2.0 RC1, please understand that it is still a release candidate and will likely change before its official release. We do not recommend using this release candidate build for production applications.
read more...
find similar posts:
GWT
0
comments
Subscribe to:
Comments (Atom)
apt quotation..
“A man should be able to change a diaper, plan an invasion, butcher a hog, conn a ship, design a building, write a sonnet, balance accounts, build a wall, set a bone, comfort the dying, take orders, give orders, cooperate, act alone, solve equations, analyze a new problem, pitch manure, program a computer, cook a tasty meal, fight efficiently, die gallantly. Specialization is for insects.” by Robert A. Heinlein (author, aeronautical engineer, and naval officer)