This notebook is a collection of code snippets and technical "how to" instructions.
Search This Blog
Firefox 3.5 is out, please post your comments about compatibility
by: Uki D. LucasUsing social networking for sports reporting
by: Uki D. LucasTips on converting GWT Listeners to new Handlers
by: David WolvertonStart with all the ClickListeners and do them all at once. Use Eclipse "Java Search": Search String = ClickListener, Search For = Type, Limit To = References.
For simple click situations, copy these lines:
.addClickHandler(new ClickHandler() {
public void onClick(ClickEvent event)
{
and paste them in to replace every instance of
.addClickListener(new ClickListener() {
public void onClick(Widget sender)
{
Here's an extra tip: Instead of pasting the above code from here, paste it once into one of your classes. Once you get it valid there, copy that and paste it in to replace all your listeners. When you copy and paste this way, eclipse automatically pulls in the imports for you as well.
If the sender parameter had been used, replace references to it with event.getSource(). You will probably have to cast it.
For other situations, make heavy use of auto-complete (CTRL-SPACE). For example
myObject.addCl<CTRL-SPACE><ENTER> -> myObject.addClickHandler()
myObject.addClickHandler(new <CTRL-SPACE><ENTER>) -> myObject.addClickHandler(new ClickHander)
myObject.addClickHandler(new ClickHander() {<ENTER>) ->
myObject.addClickHandler(new ClickHander() {
})
myObject.addClickHandler(new ClickHander() {
<CTRL-SPACE><ENTER>
})
->
myObject.addClickHandler(new ClickHander() {
public void onClick(ClickEvent event) {
// TODO Auto-generated method stub
}
})
Final tip: Put your cursor at the end of a listener class name (ex: new ClickListener|()) and press <CTRL-SPACE>. This will bring up the class along with other suggestions in a list. But it will also show the Java Doc for that class, which will tell you what handler(s) you should use instead. The same works for methods like addClickListener().
Time Magazine @Twitter
by: Uki D. Lucas"... when the conference wrapped up there was a public record of hundreds of tweets documenting the conversation ..."
"... it gave the event an afterlife on the Web ..."
"... last week the anticommunist uprising in Moldova was organized on Twitter ..."
Setting page width for iPhone
by: Uki D. LucasSetting up Eclipse...again
by: PhilDownload Eclipse Ganymede...
http://www.eclipse.org/downloads/packages/release/ganymede/sr2
...install...
to add plug-ins go to Help...Software Updates...Available Software...Add Sites...
Add some optional plug-ins (we use google, maven, subclipse)
Google -> http://dl.google.com/eclipse/plugin/3.4
Maven -> http://m2eclipse.sonatype.org/update/
Subclipse -> http://subclipse.tigris.org/update_1.6.x
I did have an issue where the installer would say it couldn't find the repositories so it wouldn't install. In that case I deleted my added site and added it again...then it seemed to install.
I also ran the eclipse project update the same way.
Eclipse Galileo 3.5 plugins for GWT development
by: Uki D. Lucas
Publish Stories to Facebook with Templates
by: David WolvertonWhen using Facebook Connect or any other Facebook app to post stories to users’ walls and news feeds, Facebook provides a way to customize exactly what information will appear and how. This mechanism is called Template Bundles. This article demonstrates how to create a template step by step. In a second article, I explore one technology for actually posting stories with this template—GWT and the facebook4gwt library.
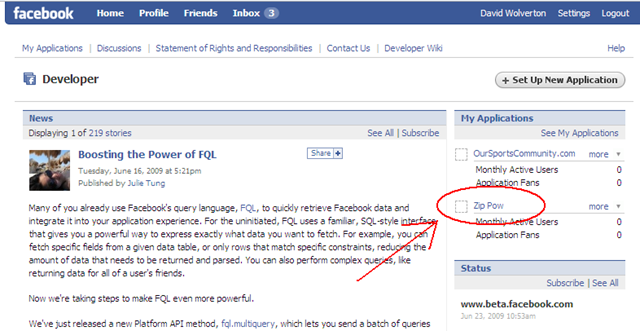
Sign in to Facebook using your standard credentials. Navigate to http://www.facebook.com/developers/ and click your application on the right.
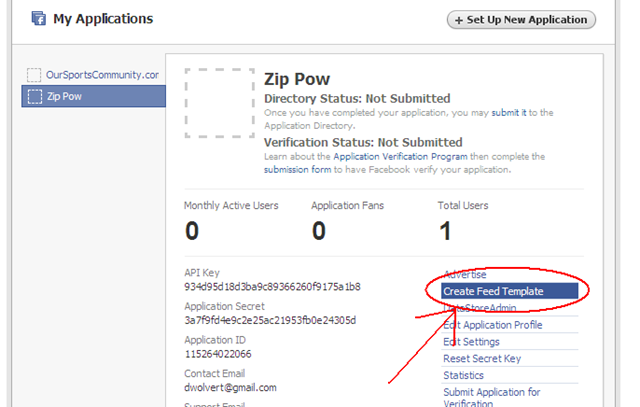
From the application, click “Create Feed Template”.
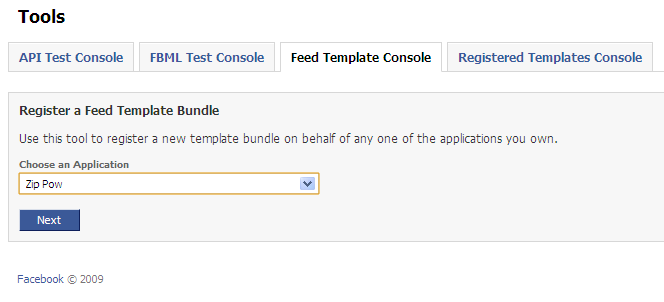
This takes you to a utility for creating templates. Select your application in the dropdown and click “Next”.
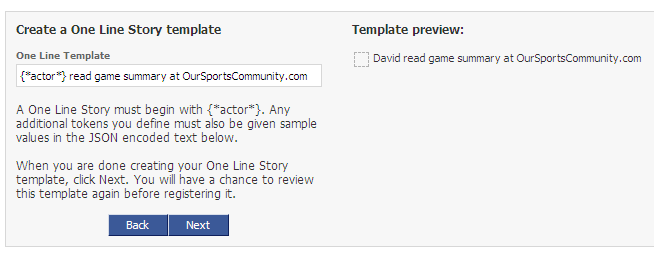
Stories can be posted to Facebook in one of two forms, "One Line Story” and “Short Story”. Each template can specify both forms. First you will be prompted to specify the “One Line Story” form. Fill in the template as desired. A sample preview is shown on the right side of the page.
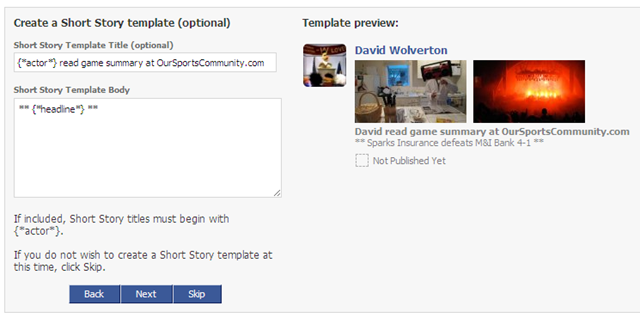
Click “Next”. Now you are prompted to fill in the “Short Story” form. With both forms we specify tokens within the text that will be replaced with values specified when the story is posted. Tokens use the {*token*} syntax. There are some predefined tokens like {*actor*}, and you can also specify your own using any token text you like. Here I am using my own token {*headline*}.
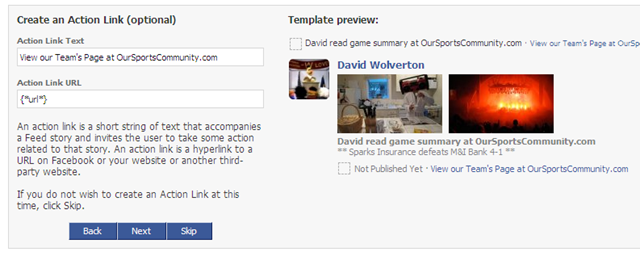
Click “Next”. You can specify an optional link that appears with both template forms. Again, tokens are allowed. I am using another custom token, {*url*}.
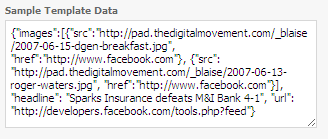
NOTE: In order for the sample preview to show, Facebook requires that we specify data for all custom tokens in the “Sample Template Data” box. You can see that I added “headline” and “url” here. This does not affect our template at all, just the preview we see on this screen.
Click “Next”. A final preview is shown. If you’re happy with your template, click “Register Template Bundle”.
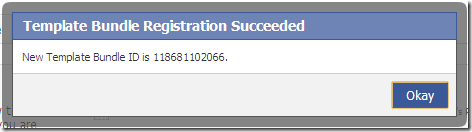
A confirmation popup appears with the ID number of the template. You will use this number to reference this template when making posts. Don’t worry about copying it down if you don’t need it immediately; you can always look it up later.
That’s all there is to it. You can now use any of the Facebook APIs to post stories using your template. In another article I explore an example of this with a GWT application, taking advantage of the open source facebook4gwt library.
GWT 1.6.4 maven and google eclipse plugin
by: Trevor1. Create a new web application project using google's eclipse plugin.
2. Create a folder called maven/resources (we use this for resource filtering).
3. Create a pom.xml that looks something like this (we run this using ant and don't use the eclipse plugin):
<project xmlns="http://maven.apache.org/POM/4.0.0" xsi="http://www.w3.org/2001/XMLSchema-instance" schemalocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd">
<modelversion>4.0.0</modelversion>
<groupid>Application</groupid>
<artifactid>Application</artifactid>
<version>1.0</version>
<build>
<resources>
<resource>
<filtering>true</filtering>
<directory>maven/resources</directory>
<excludes>
<exclude>*.properties</exclude>
</excludes>
</resource>
</resources>
<filters>
<filter>maven/resources/${target}.properties</filter>
</filters>
</build>
<dependencies>
<dependency>
<groupid>com.google.gwt</groupid>
<artifactid>gwt-servlet</artifactid>
<version>1.6.4</version>
</dependency>
<dependency>
<groupid>com.google.gwt</groupid>
<artifactid>gwt-user</artifactid>
<version>1.6.4</version>
</dependency>
</dependencies>
</project>
4. Create a build.xml file that looks like this:
<project name="Application" default="copy_jars" basedir=".">
<property name="GOOGLE_WAR_LIB" value=".\\war\\WEB-INF\\lib">
<property name="MAVEN_TARGET_JARS" value=".\\target\\Application-1.0\\WEB-INF\\lib">
<property name="GOOGLE_SRC" value=".\\src">
<property name="MAVEN_TARGET_RESOURCES" value=".\\target\\classes">
<property file=".\\maven\\resources\\${user.name}.properties">
<target name="maven_war">
<echo>Maven Executable: ${MAVEN_EXEC}</echo>
<exec taskname="mvn war" dir="${basedir}" executable="${MAVEN_EXEC}">
<arg line="clean resources:resources war:war -Dtarget=${TARGET}">
</arg>
<delete file=".\\target\\csd.war">
</delete>
<target name="copy_jars" depends="'copy_filtered_resources'">
<copy todir="${GOOGLE_WAR_LIB}">
<fileset dir="${MAVEN_TARGET_JARS}">
</fileset>
</copy>
<target name="copy_filtered_resources" depends="'maven_war'">
<copy todir="${GOOGLE_SRC}">
<fileset dir="${MAVEN_TARGET_RESOURCES}">
</fileset>
</copy>
</project>
5. Remove from the war/WEB-INF/lib folder the gwt-servlet.jar that the google eclipse plugin (gep) added for you automatically.
6. Run ant (ignore any errors about a missing web.xml file, we will update the pom and build files later to hopefully get rid of this issue).
7. Edit the projects build path, project > properties > Java Build Path > Libraries, and add all of the jars in the war/WEB-INF/lib folder.
8. Run the project as a google Web Application, Run > Run As > Web Application.
Every time you add/remove dependencies to your pom you must rerun the ant task and add/remove those jars from your build path.
Also if you change any files in the maven/resources folder you must rerun the ant task.
I definitely don't like having a seperate folder to keep my resource files that have to be filtered, and I also don't like that we have to use ant to run maven to basically just copy the jars into the right folder, then to add them to the build path. But at least it runs using google's eclipse plugin as well as being able to somewhat use maven for the dependencies.
GWT 1.6.4 and Maven 2 integration
by: Uki D. LucasIE 8 Cache Clearing
by: PhilIntegrate your GWT app with Facebook in 4 easy steps
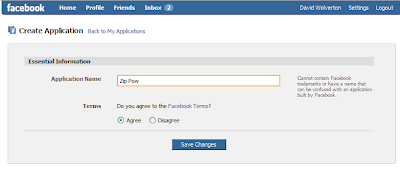
by: David WolvertonSign in to Facebook using your standard credentials. Navigate to http://www.facebook.com/developers/ and click “Set Up New Application.”
Enter a name for your application.

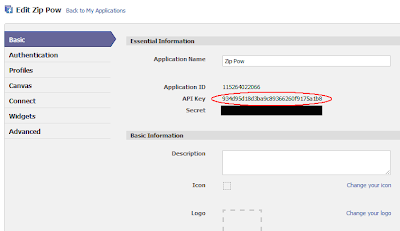
Make note of your API Key. You will need this later. You can come back to this page any time to get it.

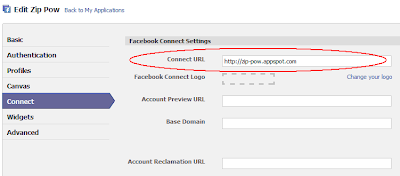
Click the “Connect” section on the left. Then enter the base domain name of the website where your application is hosted into the “Connect URL” field. Click the “Save Changes” button at the bottom of the page.

That’s it. You are now the proud developer of a Facebook application, which is required for using Facebook Connect.
Unlike most of the Facebook applications we are used to seeing on the Facebook site, our application does not have an interface for users on the Facebook site. This is something you could certainly add it you need it, but it is not necessary when using Facebook Connect.
Step 2: Add the facebook4gwt JAR to your project .
Go to http://code.google.com/p/facebook4gwt/. Click “downloads” and grab the latest JAR.
Add the JAR to the build path of your GWT project. I’m using an Eclipse project and building it with the Google Eclipse plugin. So I just go to the configure build path dialog, click “Add JARs…” or “Add External JARs…” and select the JAR I just downloaded.
Now add the following line to your module XML file to tell it to include the facebook4gwt module.
<inherits name="com.reveregroup.gwt.facebook4gwt.Facebook4gwt"></inherits>
Step 3: Initialize Facebook Connect.
Facebook Connect needs to be initialized on your web page before using any of its features.
With facebook4gwt, this is accomplished with one simple call:
Facebook.init(
This is the API Key that we noted in Step 1 above.
I am making the call in the onModuleLoad() method of my EntryPoint, but you can put it anywhere as long as it comes before you try to use any of its other features.
Step 4: Use the API
Now you’re ready to connect with Facebook. Here are a few examples of what you can do.
Provide a login button
The vast majority of Facebook Connect features require a user to be logged in to Facebook through your site. The API provides a login button that can be placed on your page for a visitor to sign in. It can be used as any other GWT Widget:
loginButton = new LoginButton();
RootPanel.get("facebookLogin").add(loginButton);
Listen for login events
You can register a login listener that is fired whenever a user logs in or out:
Facebook.addLoginHandler(new FacebookLoginHandler() {
public void loginStatusChanged(FacebookLoginEvent event) {
if (event.isLoggedIn()){
statusLabel.setText("Logged in");
} else {
statusLabel.setText("No user logged in");
}
}
});
Get information about a user
The API exposes methods for getting information about the current user or any user given their numeric ID.
In this example we get the current user’s name, status and profile picture. It’s an asynchronous call, so the result is returned to an instance of AsyncCallback.
You also need to specify which information you want the call to fetch for you. These methods use varargs to allow you to easily specify as many items as you need. UserField is an enum with all the possible items.
Facebook.APIClient().users_getLoggedInUser(new AsyncCallback() {
public void onSuccess(FacebookUser result) {
userName.setText(result.getName());
userImage.setUrl(result.getPic());
userInfoPanel.setVisible(true);
}
public void onFailure(Throwable caught) {
userInfoPanel.setVisible(false);
}
}, UserField.NAME, UserField.STATUS, UserField.PIC);
Share with friends
You can add Facebook “Share” buttons to your page in various styles. Again these are just GWT widgets.
new ShareButton(URL_TO_SHARE, TITLE_FOR_POST);
A more advanced option is to post to the user’s wall using templates to customize exactly what information is shown and how. For more on creating facebook feed templates see this blog entry.
The API works like this...
- Create an instance of FacebookStory and set the template bundle
id. You should be able to find the this id with the template you created on
Facebook's site. - Set the content for your post:
- Set any key-value pairs of data that your template needs using the
putData(String, String) method. - Add the images, video, mp3 or flash data you want (if any).
- Set bodyGeneral if desired.
- Set any key-value pairs of data that your template needs using the
- Optionally, configure the dialog with setPrompt() and setDefualtUserMessage().
- Finally, call showFeedDialog(). This will display a dialog
window for your user to confirm the message and possibly add their own
comments. If they approve, the message will be posted to their wall and to
their friends news feeds.
Here is an example:
FacebookStory fbStory = new FacebookStory();
fbStory.setTemplateBundleId(Constants.FEED_TEMPLATE_ID);
fbStory.setPrompt("Add your thoughts if you like...");
fbStory.putData("headline", article.getHeadline());
fbStory.putData("story_url", Constants.APP_URL);
fbStory.setBodyGeneral(article.getContent());
fbStory.addImage(article.getImageURL(), Constants.APP_URL);
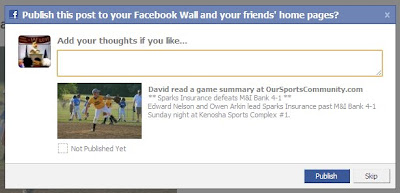
fbStory.showFeedDialog();
And here's the confirmation dialog displayed by this code.

That's about all there is to it. The actual Facebook API has many more features available than shown here. Over time the facebook4gwt team hopes to build more and more of these features into their implementation, so be watching for that.
mysql: dropping all tables
by: Uki D. LucasGreat Site for CSS and Javascript Creativity
by: Jordan Beckhttp://www.cssplay.co.uk/
Also, here is his Javascript site:
http://www.stunicholls.com/
iPhone vs. Android
by: Uki D. LucasThe dominance of the iPhone is easy to see for the near future, if there is a feature that Apple is missing, it will be an easy software update for them... like horizontal typing and cut-and-paste I am using to write this article.
On the other hand I see a dozen of manufacturers coming up with Android in the next two years, what's more important there are tablets and laptops with Android out there and that excites me as a developer -- my Audi navigation system would greatly benefit from Android, too!
To me there are two things that are crucial:
1) Apple patents the coolest of the user interface features which is good for them, but makes it impossible to have "pinching" on the Android.
2) it is possible to replace any application you don't like on Android with anything else anyone else wrote, so there is possibility of some great breakthroughs
3) I love that Android applications are written in Java, but that is my subjective opinion.
Google Technology meeting on Friday, July 10th, 2009
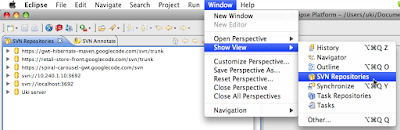
by: Uki D. LucasChecking out Code.Google SVN project to Eclipse
by: Uki D. Lucas
Tethering with iPhone 3.0 software
by: PhilThere are many warnings...
http://tech.yahoo.com/blogs/patterson/53688/think-twice-before-tethering-that-iphone/
Here's the tethering link...
http://richardlai.xanga.com/704930537/enable-tethering-on-iphone-30---too-easy-worldwide-carriers/
I got this to work by downloading the USA config file. I have At&t.
Workaround for Safari 4 and GWT Issue
by: Jordan Beck1. Compile the project in PRETTY mode (see previous post).
2. Find the files used by Safari. To do this, run this script in the compiled directory(~/Documents/workspace/MyProjectName/www/com.MyProjectName):
grep 'safari' *.nocache.js
This will find one or more files. The only difference between the files (as far as I can tell) is language settings.
3. Copy the 'default' file to another location. This will be used later.
4. Recompile in OBFUSCATED mode instead of PRETTY (see previous post) and deploy to the server.
5. Open the project in Safari 4.
6. Open the Error Console in Safari 4 (Develop --> Show Error Console)
7. You will see an error saying "SyntaxError: Expression too deep". Parallel to that, there will be a file name. Rename the file that you saved earlier to this file name.
8. Take this renamed file and replace the existing file on the server.
9. Restart the server.
There is also another workaround I have found and tested:
1. Compile and deploy in OBFUSCATED mode.
2. Open the application in Safari 4.
3. Open the Error Console in Safari 4 (Develop --> Show Error Console)
4. Find the offending file that is creating the error and open it in an editor (*Note: do to the large size of these files, some editors will not be able to open it. I use BBEdit (for Mac).)
5. Once the file is open, you will see a very long line of variables (ie: var ..., ..., ...). This is the offensive line. Insert new line characters every several hundred characters. (I believe the computable threshold is a thousand characters, but I have not run appropriate test to find the limit.)
6. Save the file and restart the server.
Compiling GWT in PRETTY mode with Ant
by: Jordan Beck< java taskname="GWT compile" classpathref="class_path"In order to compile in PRETTY (or any other mode) is to add the -style argument to the arg tag followed by PRETTY.
classname="com.google.gwt.dev.GWTCompiler" fork="true"
maxmemory="512m">
< jvmarg line="-verbose ${JVM_ARG_START}">
< arg line="-logLevel WARN -XdisableAggressiveOptimization -out www com.ucc.csd.CSD">
< /java>
< java taskname="GWT compile" classpathref="class_path"
classname="com.google.gwt.dev.GWTCompiler" fork="true"
maxmemory="512m">
< jvmarg line="-verbose ${JVM_ARG_START}">
< arg line="-logLevel WARN -XdisableAggressiveOptimization -out www com.ucc.csd.CSD -style PRETTY">
< /java>
ext-get-2.0 released view the demo...
by: Uki D. Lucas
http://extjs.com/blog/2009/05/20/ext-gwt-20-milestone-2-released/
embedding conversation widget
by: Uki D. LucasThe same chat conversation can be featured on your company site, your blog (as seen to the left), your support page and your Google sites.
Read full article at:
http://sites.google.com/site/chicagogtug/embedding-conversation-widget
How to build Google Android for the Asus Eee PC 701
by: Uki D. LucasGWT and Safari 4 Public Release
by: Jordan BeckIssue Update (6/23/2009):
I'm just updating on the current status of this issue. Apparently, there are quite a few people who are having this problem and have said so to the GWT team. As of today, there is a fix for this issue in SVN, but they have yet to release it as either a new version or a patch.
Here is a link to a post I wrote with a workaround (for the time being):
http://ukitech.blogspot.com/2009/06/workaround-for-safari-4-and-gwt-issue.html
Android NotePad Tutorial video 1/16
by: Uki D. LucasTwitter inside Gmail
by: David WolvertonSafari 4 Issue
by: Jordan BeckAjax Arabic API support
by: Zainab AzizGoogle Android is not just for phones.
by: Uki D. LucasBret Monroy
by: Zainab AzizHTML: redirect your site to external UTL address
by: Zainab Azizwindow.location.href = "http://www.mySite.com/images/";
window.location.reload;
GWT opera body tag issue
by: TrevorWe were trying to do RootPanel.get("body").setStyleName("body"); but instead had to use RootPanel.getBodyElement().setClassName("body");
How to add Google Keyword Search meta tag
by: Zainab Aziz<meta name="keywords"
content="blacktea, greentea, tea, tea pot, herbal tea" />
Google Wave
by: Zainab AzizGoogle Keyword Search
by: Zainab Aziz